CSS developer
AlterGPT
Generate UI with CSS from simple text prompts.
Login form
iOS calculator
Kanban board
Pricing section
Generation examples

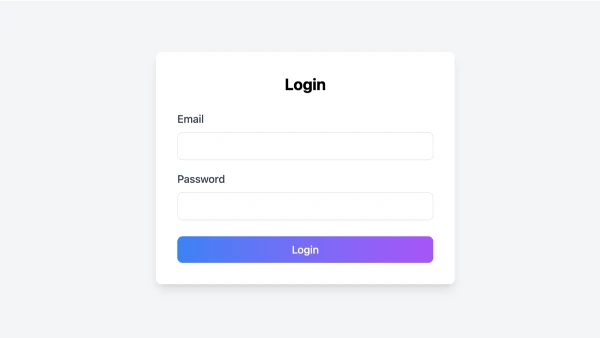
Login form in a card with rounded corners. Button should have gradient bg with full width.

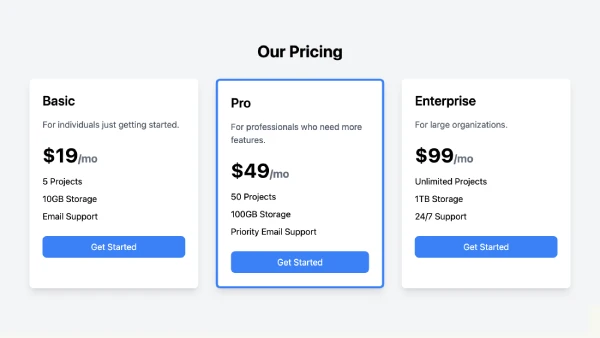
Pricing section with 3 prices, the middle one should be featured.

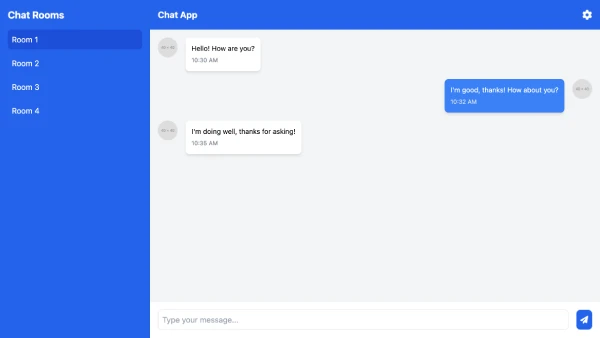
Chat messages desktop app with left menu containing chat rooms.

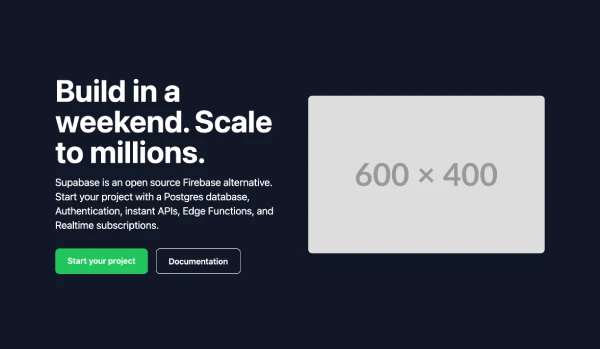
Hero section similar to supabase.com

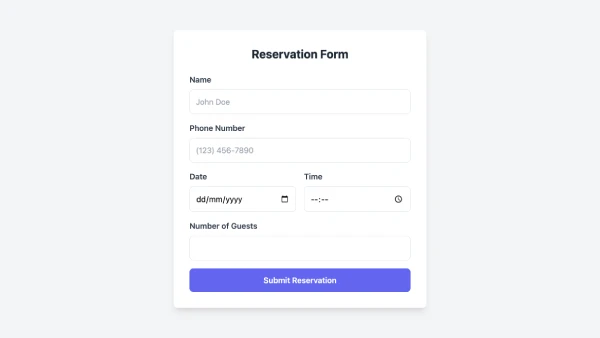
Reservation form.

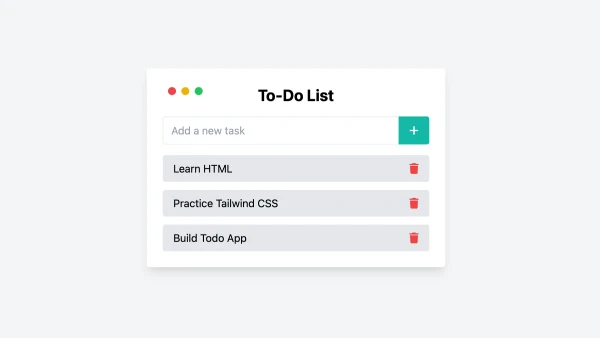
Simple todo list app.
How it works?
Why it's better than ChatGPT?
- Version based generations, you can go back and try different things
- Instant previews of your generations
- Built-in code editor with possibility to manual changes
- Re-generating specific version
- You can choose pure CSS or tailwind CSS
Only $19.99 for 1000 generations